Why Create Sitemaps and Wireframes Before the Visual Design?
Many marketing departments or web design companies jump into the visual design before planning out how the site will actually work. They rush to create a layout before considering how target users will interact with it. This is unwise. Designing an effective B2B website is a significant investment. Having to make changes after the fact can be more costly than doing some due diligence up front.
A well-designed website is a combination of what your best customers are looking for and the information they need to become leads. Part of the planning includes designing a relevant user flow and conversion for visitors in different stages of the buying cycle. With B2B buying cycles involving multiple decision-makers and spanning several months or more, it’s critically important that each person on the buying committee easily finds the information they seek from your website experience, and that they come away with a positive impression of your company.
Without proper planning, you’ll lack a well-thought-out plan for how visitors will use your site, what information they’ll need, and your strategy for converting them into leads.
You Wouldn’t Build a House Without a Blueprint
“Every minute you spend in planning saves 10 minutes in execution; this gives you a 1,000 percent return on energy!”
– Brian Tracy
Not having a plan for your b2b website before getting into the design is like not having a blueprint when building a house. Not only will it be a lot more work, but you’ll also end up with a final product that’s completely different from what you imagined.
By planning ahead for your website design, with the guidance of a website design company, your team will have the opportunity to think more deeply about the overall goals of the website, and gain consensus from your team of stakeholders before getting excited about visuals. Critically, planning ahead allows you to align the structure more closely with your digital marketing strategy. For example, it enables you to create a content strategy and navigational structure based that’s informed by SEO and user needs, thoughtful CTA placement, and make other important decisions that will ultimately increase your ROI.
Many tools and resources are useful for planning your website design. We’ll explain how to use two: the sitemap and the wireframe.
A Sitemap Is the Foundation of Your Website
A sitemap is a list of all the pages that will be on a site. Most sitemaps are arranged as a flowchart. Like laying a foundation for a house, a sitemap gives your team a base to build on. It lets the team decide how best to organize the sections and individual pages of the website. Without a sitemap, your site will be unorganized. It may also lack essential elements that would make it more useful to your customers.
Creating a sitemap before the design starts has several benefits.
- A sitemap allows your team to prioritize what content and pages are most important. By visually presenting all of your site content to the team, it’s easier to talk about how user flow matches with website goals. Take this opportunity to eliminate any clutter that might confuse or distract your customers. Clearly identifying your website’s purpose will lead to a more effective site.
- You avoid creating duplicate content. Duplicate content is a waste of time and resources, and a detractor for search engine optimization. Updating content located in multiple places across your site is a chore. Simplifying the site structure lightens the load for your entire team.
- Carefully organized content makes your site more user-friendly. The most important element to consider when designing your site is the user. If your site isn’t user-friendly, visitors won’t stick around to fill out your contact form or make a purchase.
- It makes your site more SEO friendly. While planning sitemaps aren’t touted as an SEO tool, they do inform the eventual structure of the sitemap that Google will read from your website, and a cleaner structure can make it easier for Google to search and index your website. This helps web pages rank faster and can give you an SEO boost.
- Planning all of the pages in the site as well as their structure, along with what layout or functionality elements they’ll utilize, helps to keep a project on budget, by facilitating discussions and prioritization as needed.
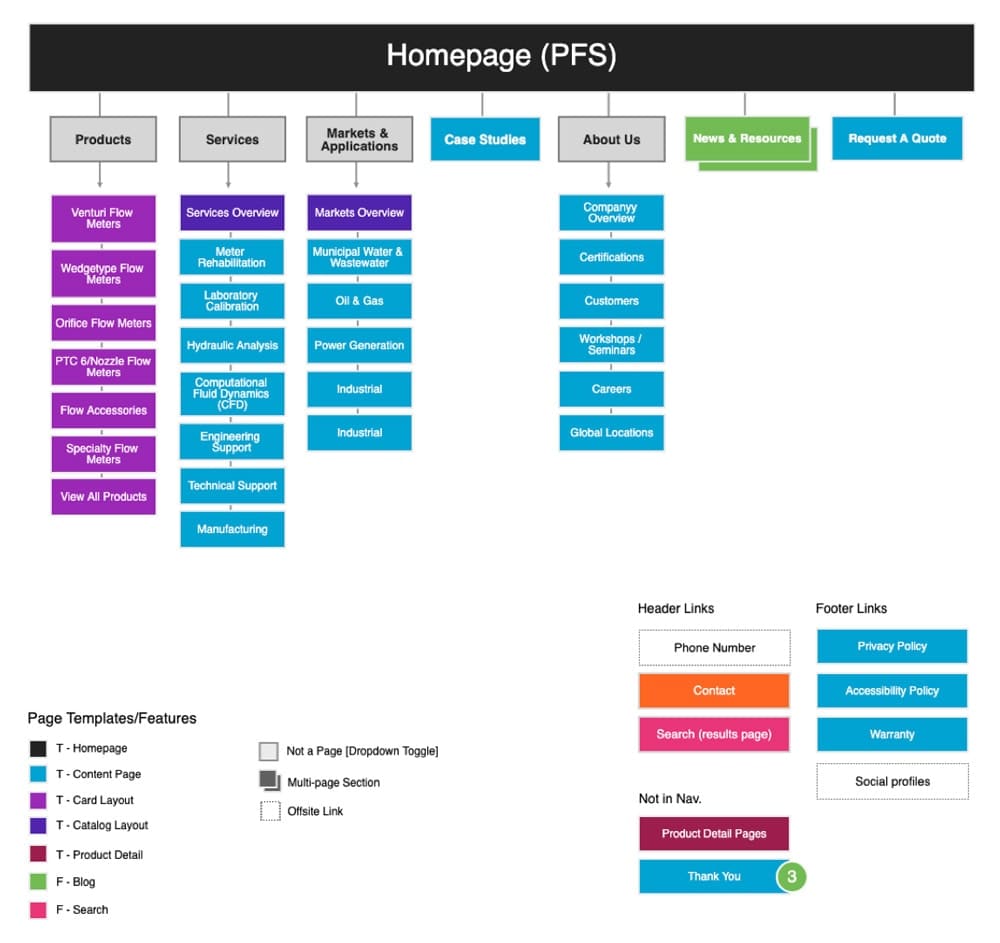
If you’re planning the design or redesign of your website with or without a professional web design company, you may be curious about what a sitemap looks like. Below is an example sitemap to get you started.
Wireframes show the construction of individual key pages
Wireframes are a way to visualize individual website pages at the structural level. They could be compared to framing a house since they help form your website. Wireframes give your team a preview of the content blocks, features, and functionality of each page. They start to hint at overall page layout but don’t include design elements. This tool lets your team provide input and stay focused on structural elements before getting caught up in the excitement of the visual design phase.
Like sitemaps, creating wireframes has many benefits.
- It predicts usability issues. Without getting caught up in color, style, or other design elements, your team can objectively evaluate each item on the page. For example, is the naming scheme logical? Is the layout intuitive? Does the position of different on-page elements make sense?
- You save time and money. When you create a wireframe, you get valuable feedback before making a significant investment. This eliminates having to make last minute changes that could go over budget. Wireframes can also be made clickable to conduct easy user-tests.
- Important features are easy to identify. Wireframes give you the chance to identify which pages are missing or have unnecessary features. This results in a clean and focused end product.
- Content and form grow together harmoniously. Wireframes give you the ability to adjust your design to the content instead of trying to fit content in a premade design. This ensures that the content of every page is coherent and has a natural flow throughout the entire site. Wireframes are also a useful guide to content generation, if you’re writing your own content.
It’s easy to see that wireframes aren’t just nice to have but they benefit your digital strategy in significant ways. Wireframes keep your strategy lean and focused, enable more collaboration between essential team members, and help you identify gaps and clutter early on.
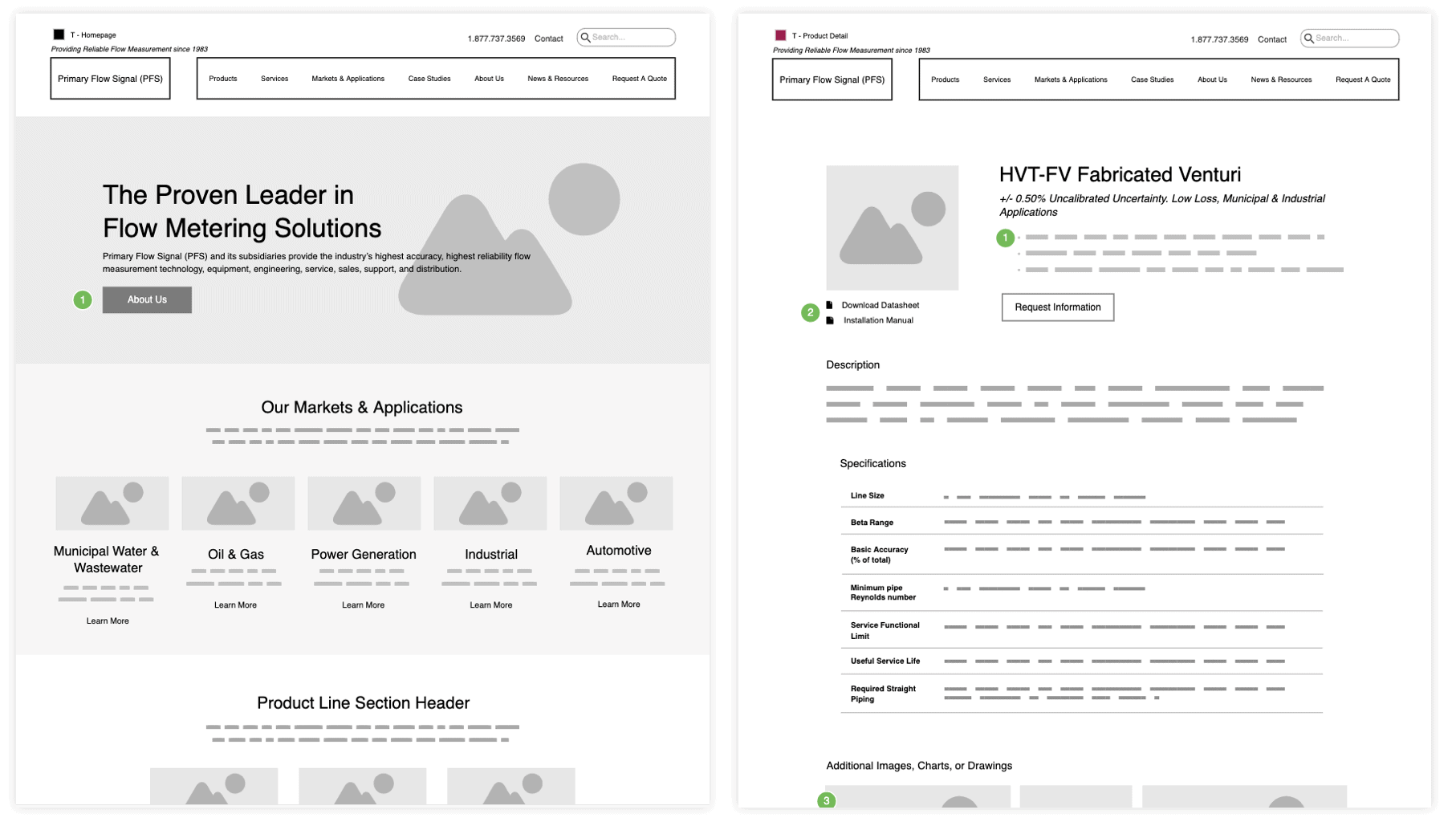
Below is an example homepage wireframe. It shows you where content will reside on the page.
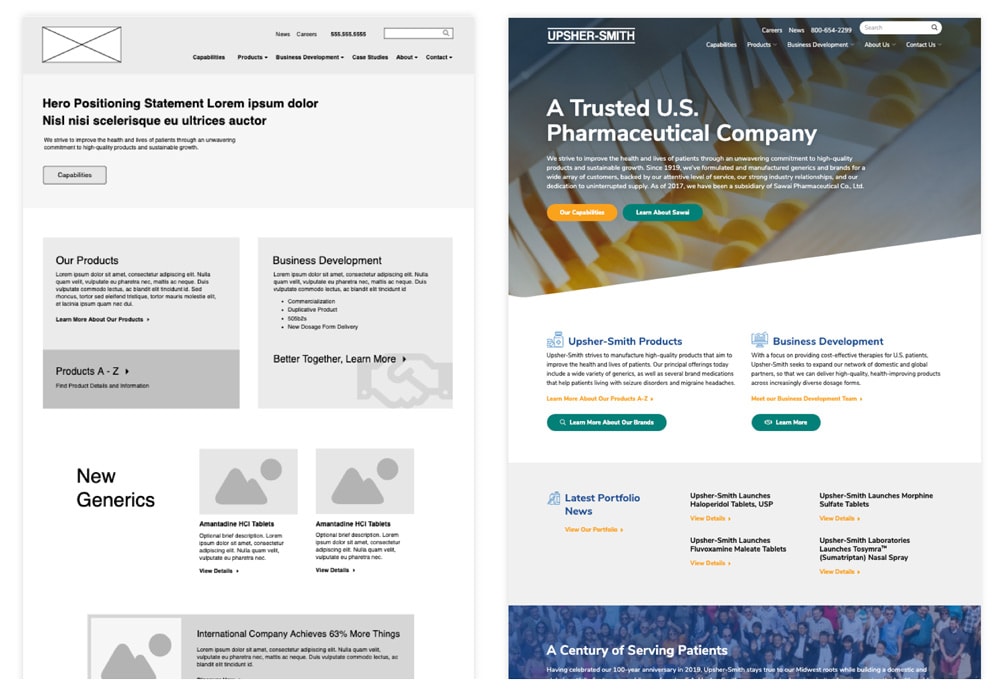
Turning Site Architecture and Planning Into Visual Design
At Windmill Strategy, we always start web design projects with a thorough site architecture and planning process. We don’t begin visual design work until the sitemap and wireframes have been reviewed, discussed, modified, and approved by all parties. Our clients like the transparency and precision this provides throughout the project. Most importantly, they appreciate the clarity these steps bring to their digital strategy.
Don’t start construction on your most important marketing investment without a plan from an experienced web design company. Sitemaps, wireframes, and other related planning strategies and tools are critical to ensuring that your site helps you reach your business goals.